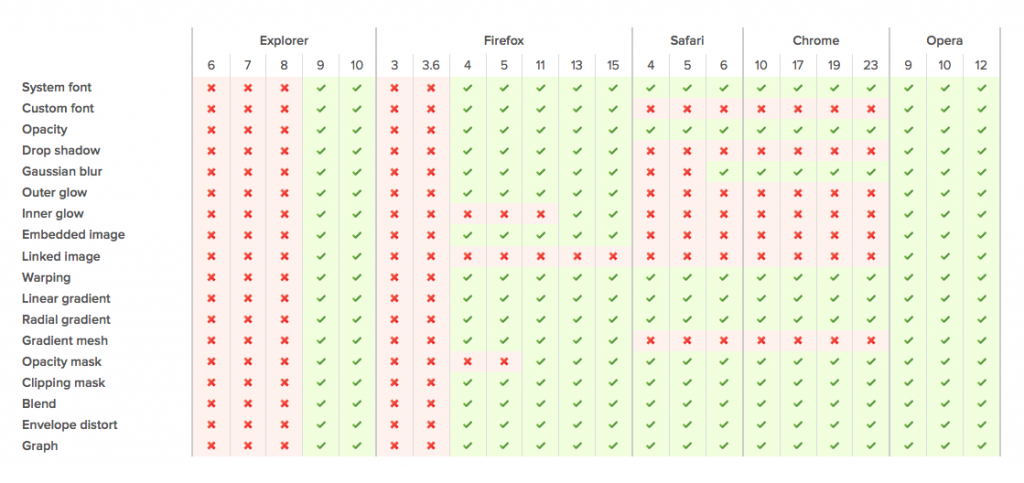
SVG brings the magic of vector graphics to the web. Below is a compatibility chart from VoorMedia. Click on it to see if your browser is rendering SVG properly. Below are some dos and don’ts from Tim van de Velde. (The full article including a tutorial for working with SVG is here.)
S
VG is a great format for creating resolution independent detailed graphics for the web. You can create complex visuals if you know how to work around the current limitations.
Do’s:
• Fills and strokes
• Linear and radial gradients
• Opacity masks and clipping masks
• Gaussian blur (if you don’t care about Safari 5 and below)
Don’ts:
• Image embedding
• Embedded fonts
• Gradient meshes
• Stylize filters (outer/inner glow, drop shadow)