Thank you Phyllis O. for passing this on!
From: Shannon Walkley Date: Monday 21 June 2010 9.15am To: David Thorne Subject: PosterHi
I opened the screen door yesterday and my cat got out and has been missing since then so I was wondering if you are not to busy you could make a poster for me. It has to be A4 and I will photocopy it and put it around my suburb this afternoon.
This is the only photo of her I have she answers to the name Missy and is black and white and about 8 months old. missing on Harper street and my phone number.
Thanks Shan.
From: David Thorne Date: Monday 21 June 2010 9.26am To: Shannon Walkley Subject: Re: PosterDear Shannon,
That is shocking news.
Although I have two clients expecting completed work this afternoon, I will, of course, drop everything and do whatever it takes to facilitate the speedy return of Missy.
Regards, David.
From: Shannon Walkley Date: Monday 21 June 2010 9.37am To: David Thorne Subject: Re: Re: Posteryeah ok thanks. I know you dont like cats but I am really worried about mine. I have to leave at 1pm today.
From: David Thorne Date: Monday 21 June 2010 10.17am To: Shannon Walkley Subject: Re: Re: Re: PosterDear Shannon,
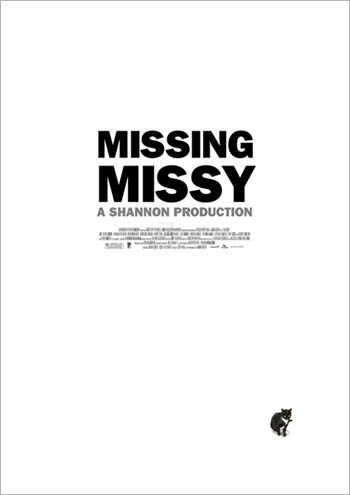
I never said I don’t like cats. Attached poster as requested.
Regards, David.
From: Shannon Walkley Date: Monday 21 June 2010 10.24am To: David Thorne Subject: Re: Re: Re: Re: Posteryeah thats not what I was looking for at all. it looks like a movie and how come the photo of Missy is so small?
From: David Thorne Date: Monday 21 June 2010 10.28am To: Shannon Walkley Subject: Re: Re: Re: Re: PosterDear Shannon,
It’s a design thing. The cat is lost in the negative space.
Regards, David.
From: Shannon Walkley Date: Monday 21 June 2010 10.33am To: David Thorne Subject: Re: Re: Re: Re: Re: PosterThats just stupid. Can you do it properly please? I am extremely emotional over this and was up all night in tears. you seem to think it is funny. Can you make the photo bigger please and fix the text and do it in colour please. Thanks.
From: David Thorne Date: Monday 21 June 2010 10.46am To: Shannon Walkley Subject: Re: Re: Re: Re: Re: Re: PosterDear Shannon,
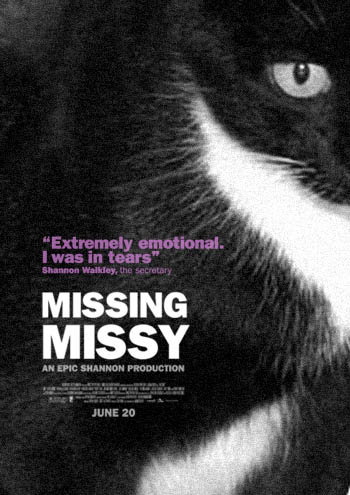
Having worked with designers for a few years now, I would have assumed you understood, despite our vague suggestions otherwise, we do not welcome constructive criticism. I don’t come downstairs and tell you how to send text messages, log onto Facebook and look out of the window. I have amended and attached the poster as per your instructions.
Regards, David.
From: Shannon Walkley Date: Monday 21 June 2010 10.59am To: David Thorne Subject: Re: Re: Re: Re: Re: Re: Re: PosterThis is worse than the other one. can you make it so it shows the whole photo of Missy and delete the stupid text that says missing missy off it? I just want it to say Lost.
From: David Thorne Date: Monday 21 June 2010 11.14am To: Shannon Walkley Subject: Re: Re: Re: Re: Re: Re: Re: Re: Poster
From: Shannon Walkley Date: Monday 21 June 2010 11.21am To: David Thorne Subject: Re: Re: Re: Re: Re: Re: Re: Re: Re: Posteryeah can you do the poster or not? I just want a photo and the word lost and the telephone number and when and where she was lost and her name. Not like a movie poster or anything stupid. I have to leave early today. If it was your cat I would help you. Thanks.
From: David Thorne Date: Monday 21 June 2010 11.32am To: Shannon Walkley Subject: AwwwDear Shannon,
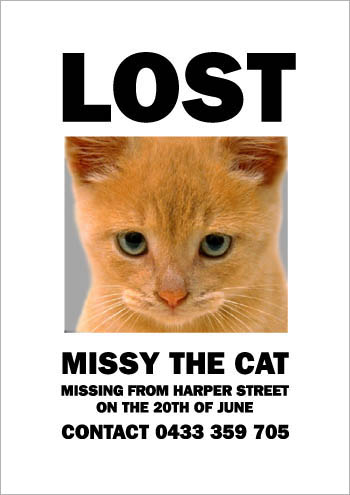
I don’t have a cat. I once agreed to look after a friend’s cat for a week but after he dropped it off at my apartment and explained the concept of kitty litter. I have attached the amended version of your poster as per your detailed instructions.
Regards, David.
From: Shannon Walkley Date: Monday 21 June 2010 11.47am To: David Thorne Subject: Re: AwwwThats not my cat. where did you get that picture from? That cat is orange. I gave you a photo of my cat.
From: David Thorne Date: Monday 21 June 2010 11.58am To: Shannon Walkley Subject: Re: Re: AwwwI know, but that one is cute. As Missy has quite possibly met any one of several violent ends, it is possible you might get a better cat out of this. If anybody calls and says “I haven’t seen your orange cat but I did find a black and white one with its hind legs run over by a car, do you want it?” you can politely decline and save yourself a costly veterinarian bill.
Regards, David.
From: Shannon Walkley Date: Monday 21 June 2010 12.07pm To: David Thorne Subject: Re: Re: Re: AwwwPlease just use the photo I gave you.
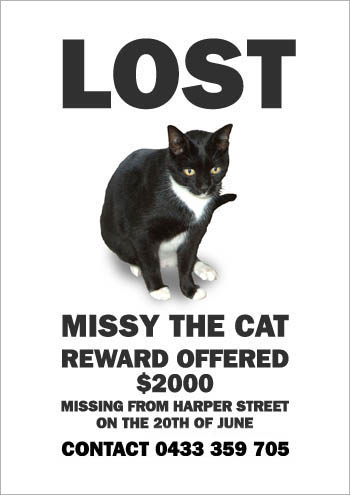
From: David Thorne Date: Monday 21 June 2010 12.22pm To: Shannon Walkley Subject: Re: Re: Re: Re: Awww
From: Shannon Walkley Date: Monday 21 June 2010 12.34pm To: David Thorne Subject: Re: Re: Re: Re: Re: AwwwI didnt say there was a reward. I dont have $2000 dollars. What did you even put that there for? Apart from that it is perfect can you please remove the reward bit. Thanks Shan.
From: David Thorne Date: Monday 21 June 2010 12.42pm To: Shannon Walkley Subject: Re: Re: Re: Re: Re: Re: Awww
From: Shannon Walkley Date: Monday 21 June 2010 12.51pm To: David Thorne Subject: Re: Re: Re: Re: Re: Re: Re: AwwwCan you just please take the reward bit off altogether? I have to leave in ten minutes and I still have to make photocopies of it.
From: David Thorne Date: Monday 21 June 2010 12.56pm To: Shannon Walkley Subject: Re: Re: Re: Re: Re: Re: Re: Re: Awww
From: Shannon Walkley Date: Monday 21 June 2010 1.03pm To: David Thorne Subject: Re: Re: Re: Re: Re: Re: Re: Re: Re: AwwwFine. That will have to do.